无论是个人作品、博客,还是商业网站或者游戏网站,都希望能够吸引到大批访问者,因此网站一定要保证运行良好,不能给用户留下不好的体验。 在这篇文章中我们会跟大家分享一些关于网络易用性方面的技巧,可以在任何网络程序上使用。
1. 创建动态导航栏
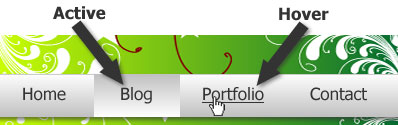
对任何网站来说,在每个页面上创建一个动态导航栏让用户了解到自己当前的位置,都是非常具有实用价值的做法。 动态导航是网站易用性概念的重要组成部分。 每个人都有创建动态导航栏的方法。
最好的方法是通过服务器端创建动态导航栏,这能够大量减少对HTML和CSS的需求。 如果无法在服务器端创建,将主体元素直接与每个导航元素相匹配也是个不错的方法。 还可以用Javascript来创建动态导航。
动态导航和鼠标悬停式导航的状态应该要有所不同。

2. 可点击的标签和按钮
如果你想在页面上制作可点击的内容,让访问者点击后进入相关页面,下面有个大多数人都不知道的简便方法。 只要用一到两行CSS代码(取决于编写者的水平)就可以让访问者知道这是一个可以点击的标签。

现在大家都知道这个标签是可以点击的了吧。 我一直感到好奇,虽然这种可点击元素也能定向到其他内容,但和链接所使用的光标却不一样。 我有时会在设计按钮时用到下面的代码:
label, button, input[type="submit"]{cursor:pointer;}
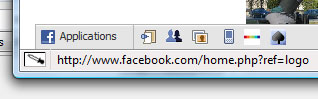
3. 网站logo的链接
不明白为什么有人不将自己的网站logo定向到网站首页 访问者希望得到这样的效果,而且,这样的链接做起来并不难。 这样访问者不再点击“首页”标签回到网站首页,他们只要点击一下网站的站标,就可以回首页了。
Facebook在每个导航元素中添加“ref”参数来追踪用户的点击情况。 下面是Facebook对logo的链接示例:

4. 扩大链接点击范围
有时链接的可点击范围过小,很多访问者点击失败时都会有些挫败感,因此扩大链接的点击范围也是增加网站易用性的一种小技巧。你可以在链接周围加上一些具有同样链接结果的空白部分来达到预期效果。 在移动网络设备上用户只能通过手指来点击网页,扩大链接点击范围也可以带来很多好处。

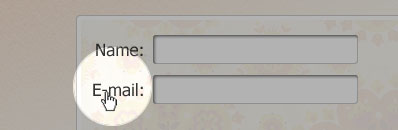
5. 用光标着重显示表格区
这也成为用户界面设计的一种趋势。 通过光标在表格中的闪烁,用户会意识到自己之前的操作结果引发了现在的动作。

6. 设计直白而实用的404页面
实用的404页面不一定必须包括“404”代码,访问者没有必要知道错误代码,他们浏览网站只是为了寻找自己想要的信息。
你可以在“页面未找到”的页面上设计一些表示歉意的文字,加上一个搜索框,或者提供其它的资料链接,帮助这些“未找到页面”的访问者查找需要的信息。 但不要在页面上显示“URL地址错误”等信息,这等于是把责任推卸到访问者身上。

7. 使用相对随意的语言环境
大家越来越热衷于在网络上写文章。 大家写东西时都倾向于使用随意的语言,就像和朋友聊天一样,这给读者创造了一个舒适而自然的阅读环境。 在这样的环境中,即使是遇到困难而沮丧的人,也会不自觉地放松心情,压力也得到了舒缓。

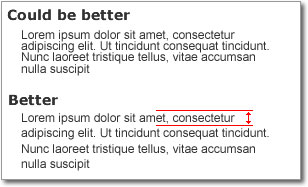
8. 设置适当的行间距
书和报纸经过了数百年的实战演习,才总结出适合阅读的行间距。 所以如果你也受到行间距设置的困扰时,也要学着慢慢摸索,慢慢试验。
在网页设计中,人们经常会忽略设置行间距的重要性。 我一般会在开始时把行间距设为1.4em, 然后在根据页面和文章内容进行调整。

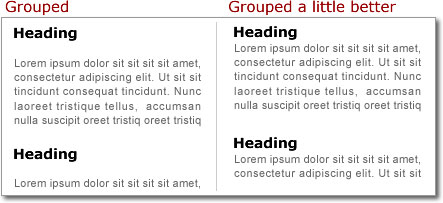
9. 用空白区分隔不同内容
把内容集中在某个区域是一种最简单的显示相关性的方法。 可以用图片、边框或者最传统的空白来分隔具有不同相关性的内容。 如果内容是有相关性的,那么排版尽量紧凑些,不留空白;如果两个内容之间没有太大相关性,可以在内容之间留出一片空白区。这样读者阅读起来也不会太吃力。
10. 保持可访问状态
这里说的可访问是指,用户遇到困难的时候,你要及时作出响应。
如果说网站的易用性能够保证访问者不对网站失望从而离开,那么用户遇到问题时你的反应就直接影响到用户是否决定最终放弃你的网站转而投入其它网站的怀抱。
你可以尝试所有的方法来让自己的网站变得更加易于访问,但每个人使用的方法可能有所不同,于是访问者难免会遇到问题,难免会需要帮助。
一说到可访问性,大多数人都会联想到那些视力受损的网络用户,但可访问性的范围不仅仅包括这些。 例如,你需要为网站提供足够的带宽限制,让用户可以随时访问,网站还要支持旧版浏览器,因为有些公司可能会不允许员工升级浏览器。
如果我们能够尽量保持网站的可访问性,并对用户的疑问做出及时响应,那么我们就可以创建一个完全方便用户使用的环境。
分类:新闻资讯