Astra 主题是一款致力于提供高度灵活性和性能优化的WordPress主题,以轻量级、快速加载和丰富的定制选项著称。其响应式设计和 SEO 友好特性使其适用于各种网站类型,包括博客、商业网站和在线商店,为用户提供出色的用户体验和搜索引擎可见性。本站将为大家介绍下Astra主题建站教程,本文介绍的是Astra主题自定义页眉和页脚,仅供大家参考。
一、Astra主题自定义页眉
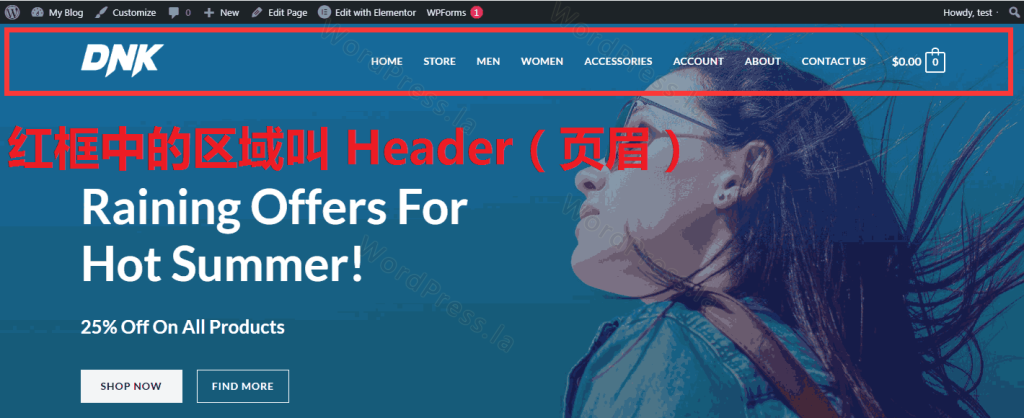
页眉(Header)是第一个需要自定义的地方,它位于网站的最上方,管理着网站Logo,网站导航,按钮等等。
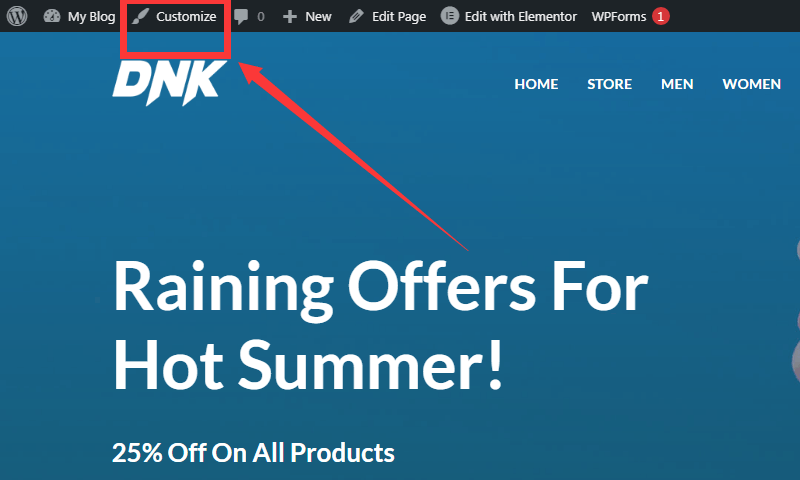
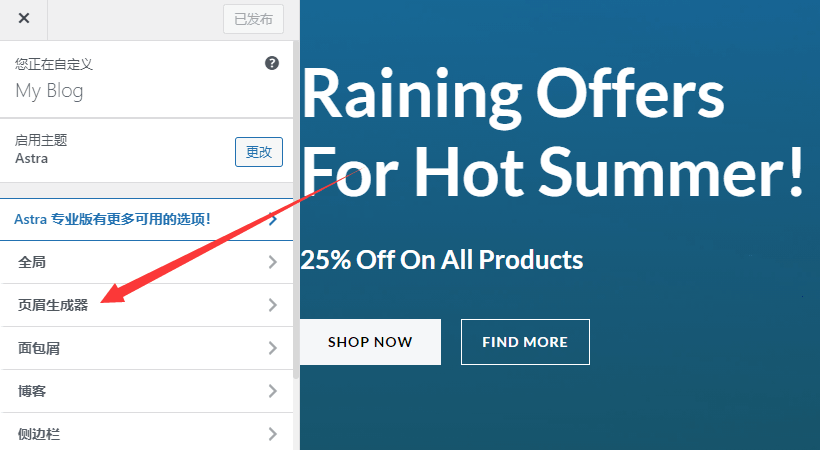
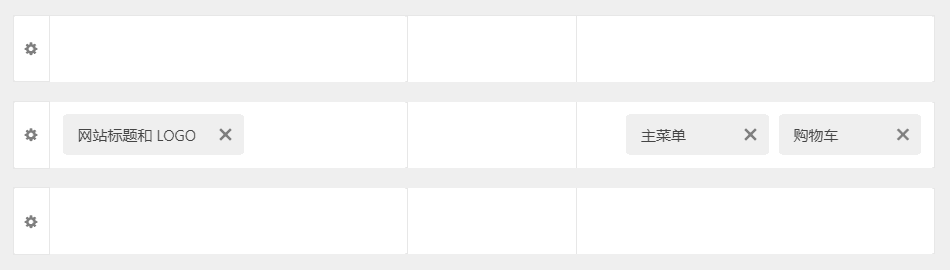
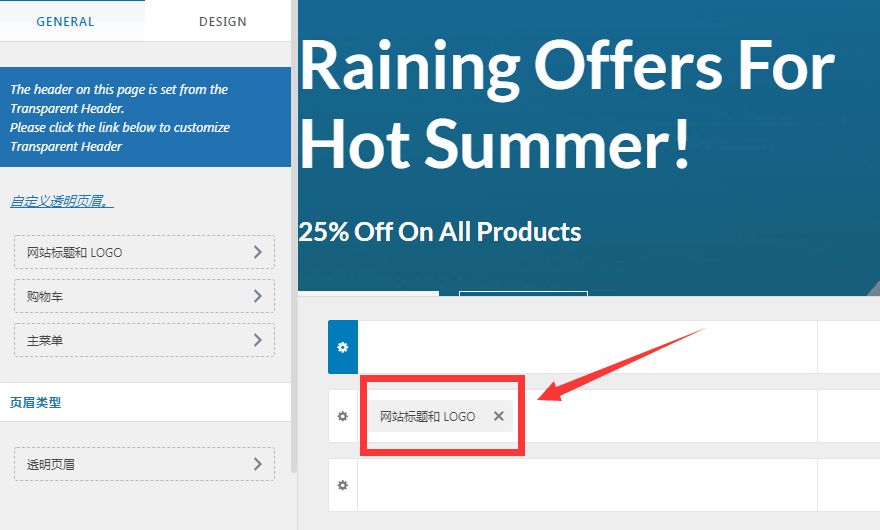
1、点击 Customize,找到页眉生成器。它有一个类似Excel表格的编辑框,可以移动,添加或删除各种不同的网站元素。




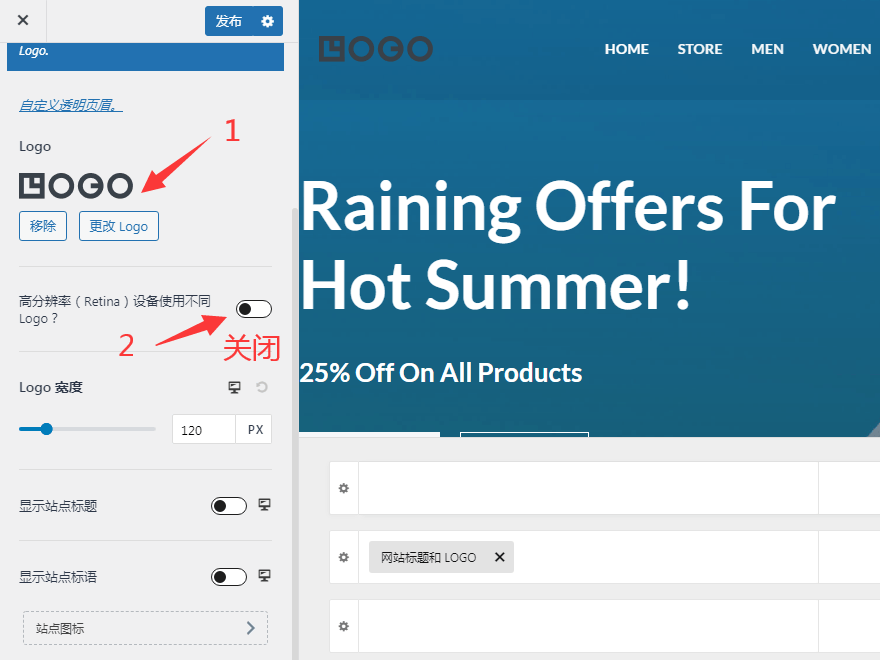
2、从“网站标题和 Logo ”开始,替换原始 Logo,同时关闭“高分辨率Logo”。


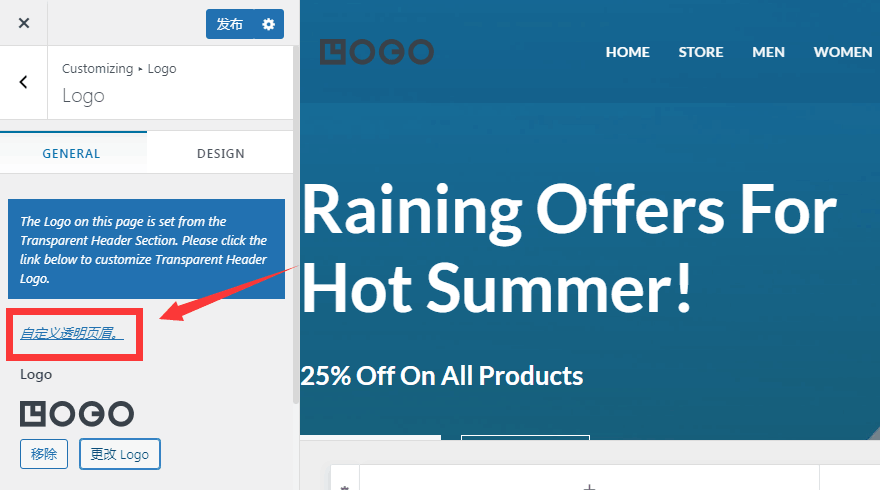
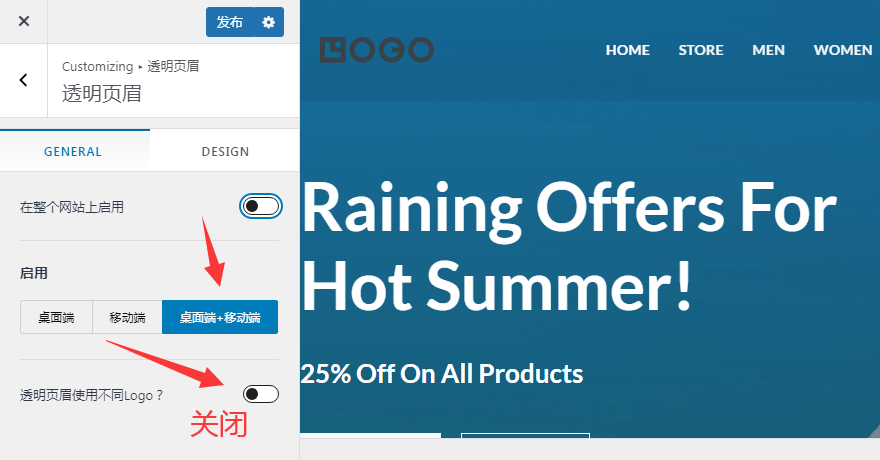
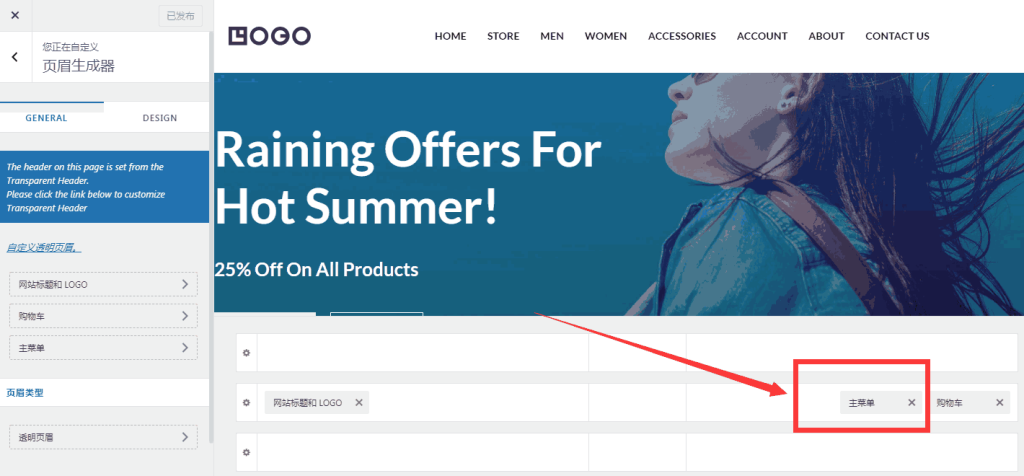
3、点击自定义透明页眉,关闭“透明页眉使用不同Logo”。


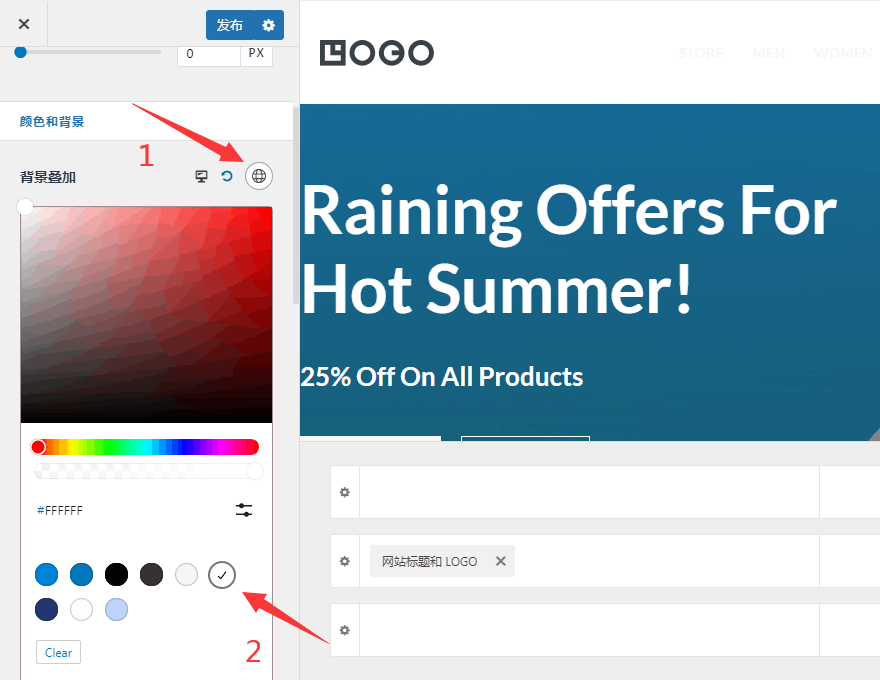
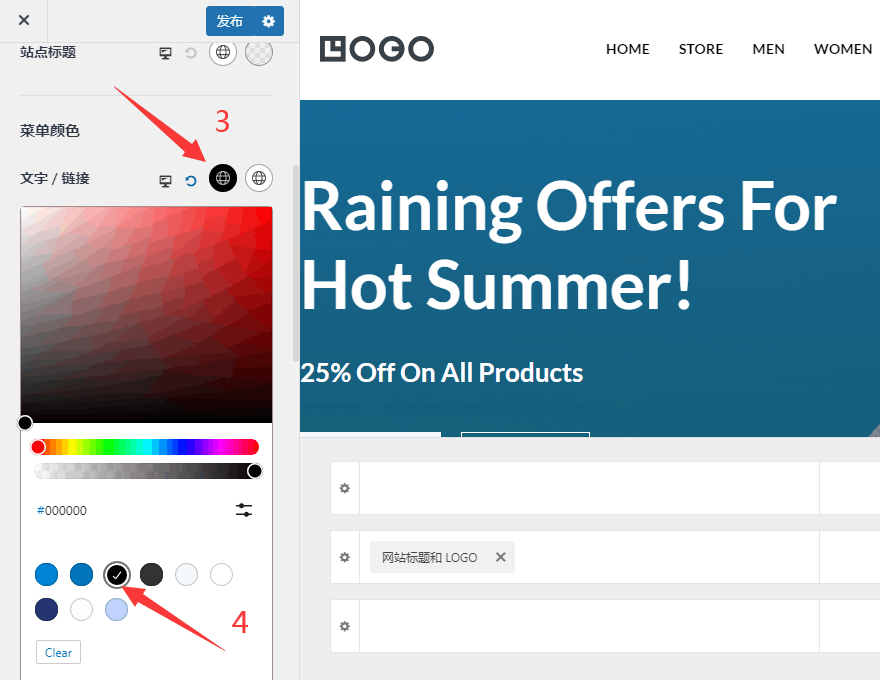
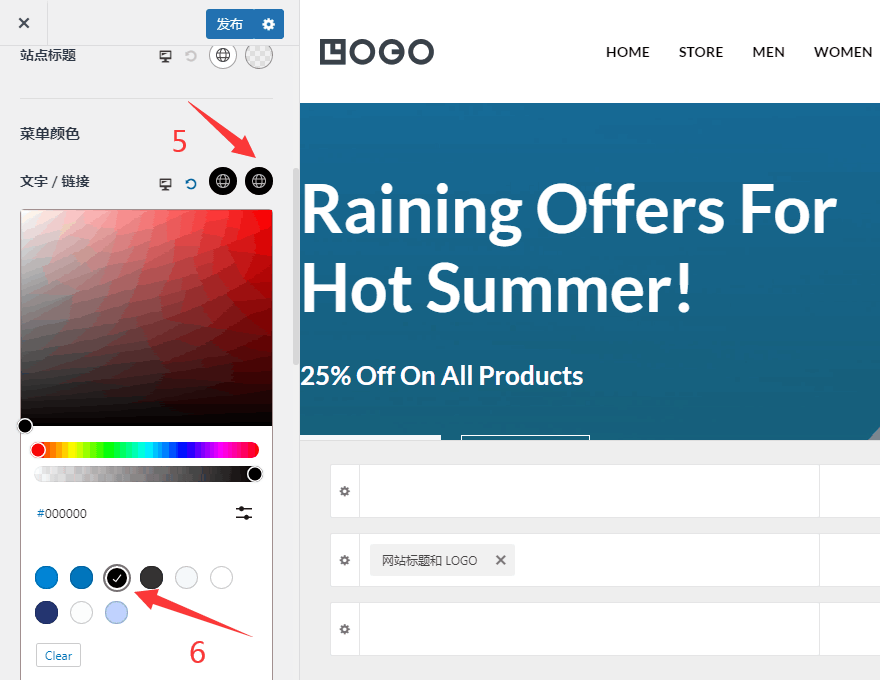
4、点击 Design,把页眉背景颜色设置成白色, 菜单设置成黑色,完成后发布。



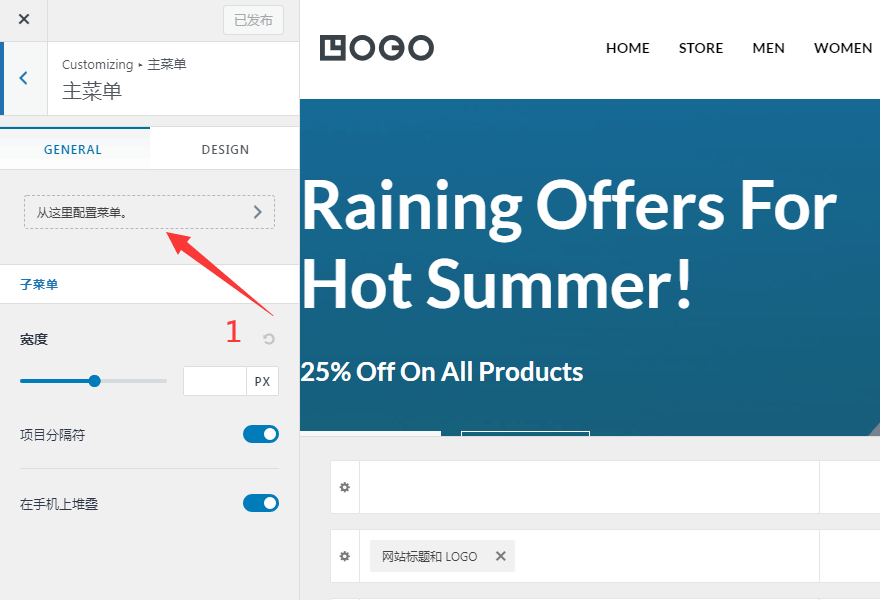
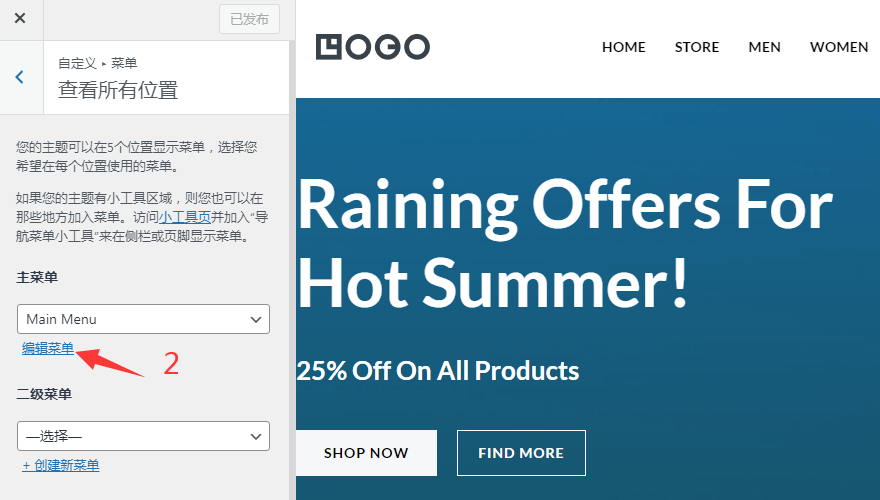
5、下一步是对主菜单进行可以排序、删除和添加。



二、Astra主题自定义页脚
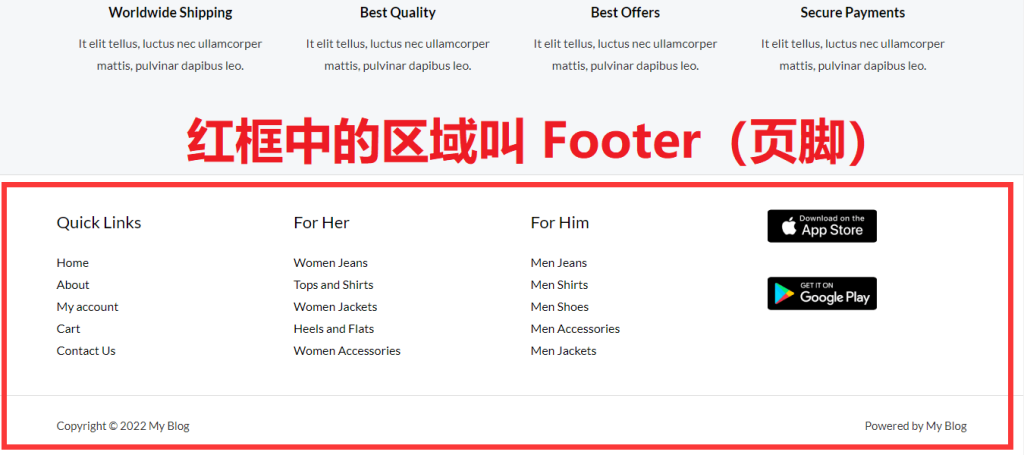
页脚是第二个需要修改的地方,它位于整个网站的最底部,管理着网站链接,版权信息等等。
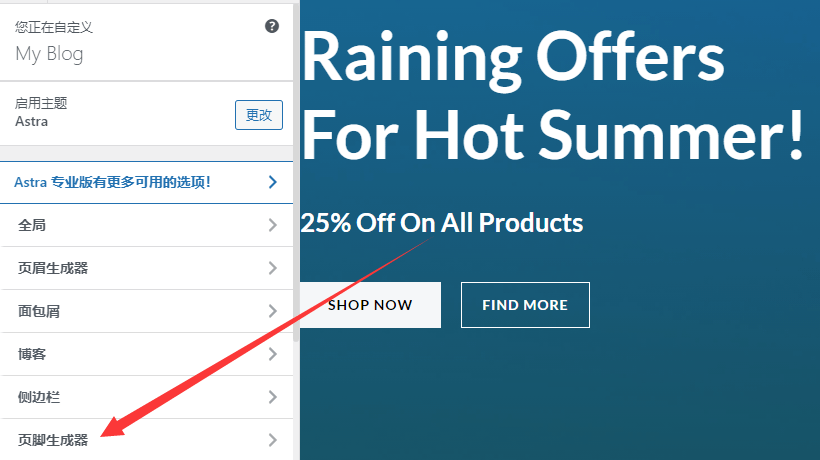
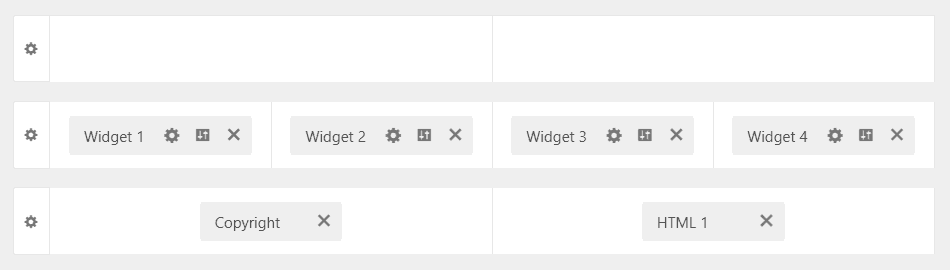
1、通过“Customize”进入自定义编辑页面,找到页脚生成器的编辑框。



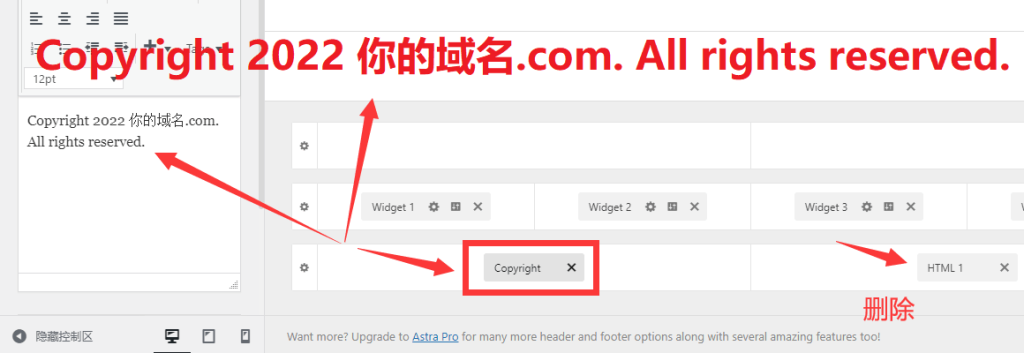
2、把页脚版权信息替换成自己的,正确的格式及写法如下。

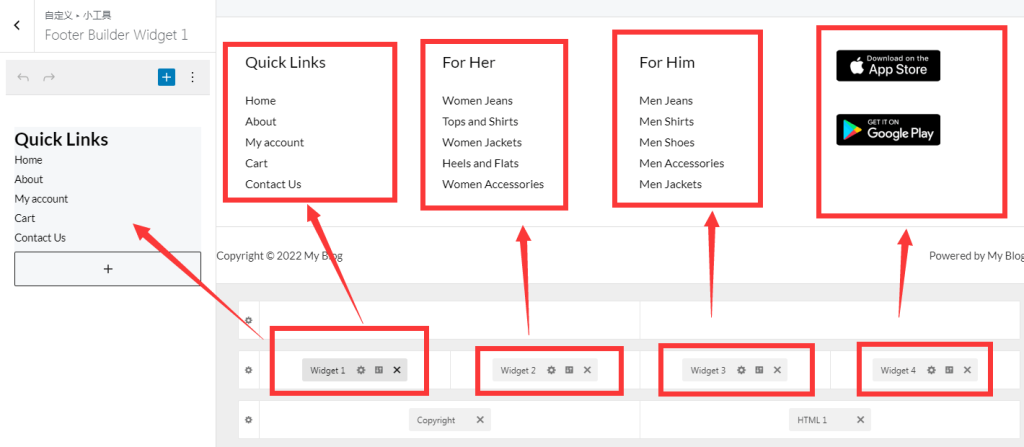
3、点击页脚里的 Widget 小工具,依次替换里面的内容,可以是文字说明,也是网站链接。

相关教程:
《Astra主题建站教程(一):自定义Product产品页面》
《Astra主题建站教程(二):自定义首页、关于和联系页面》
分类:新闻资讯
标签:Astra主题