Astra主题是一个非常轻巧的主题,前端小于50KB,因此能够为网站带来无与伦比的速度。无论是博客、个人作品集、商业网站还是WooCommerce店面,Astra都能够提供出色的性能和用户体验。Astra主题还提供了特殊的功能和模板,可以与所有的页面构建器完美协作。不论您使用的是Elementor、Beaver Builder、Visual Composer、SiteOrigin还是Divi,Astra都能够与之无缝集成,为您提供更多的设计自由度和灵活性。
本站将为大家介绍下Astra主题建站教程,本文介绍的是Astra主题自定义首页、联系和关于页面,仅供大家参考。
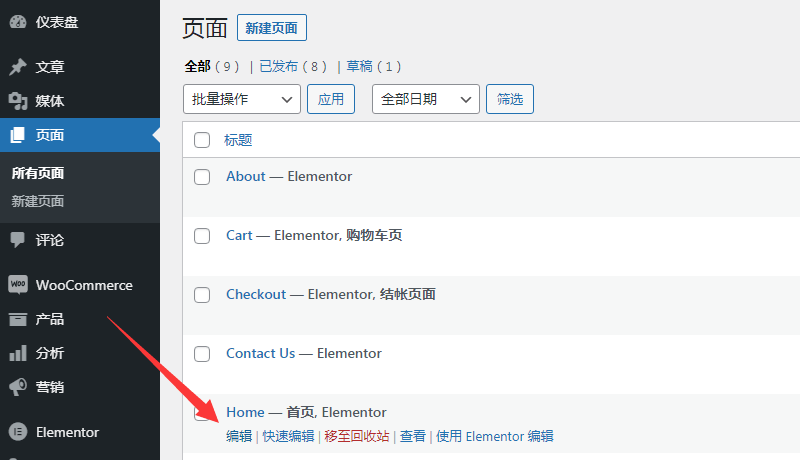
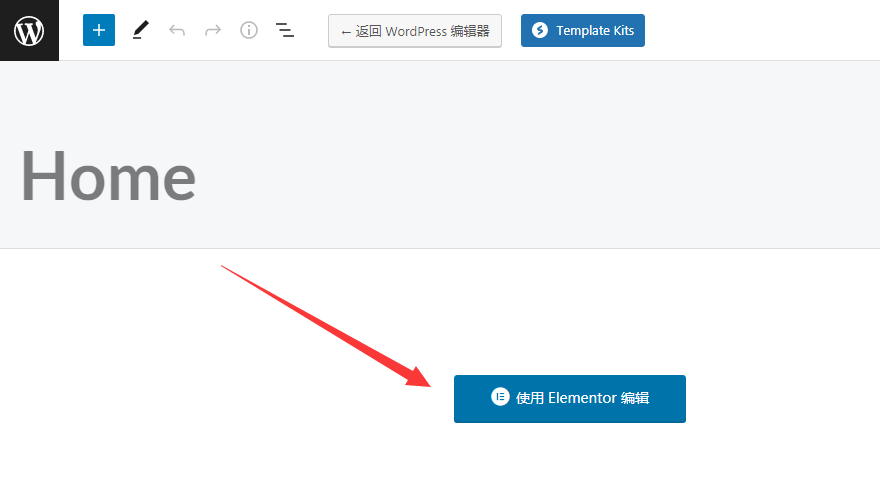
1、打开首页编辑页面,点击 Elementor编辑按钮。


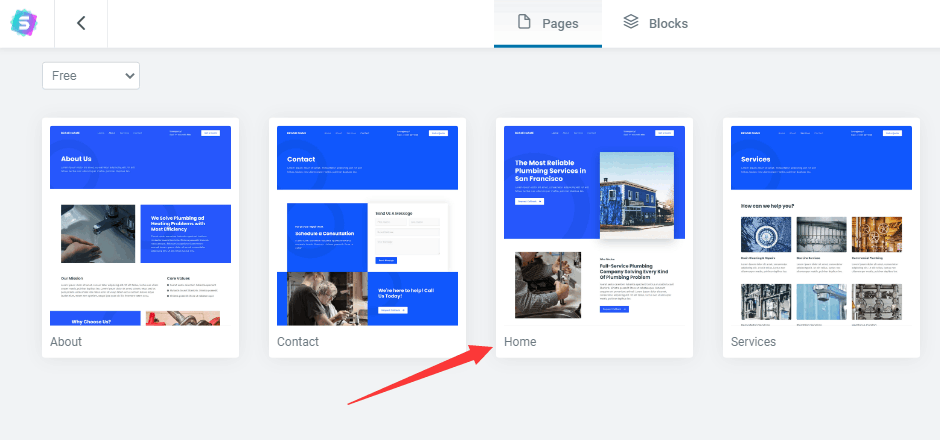
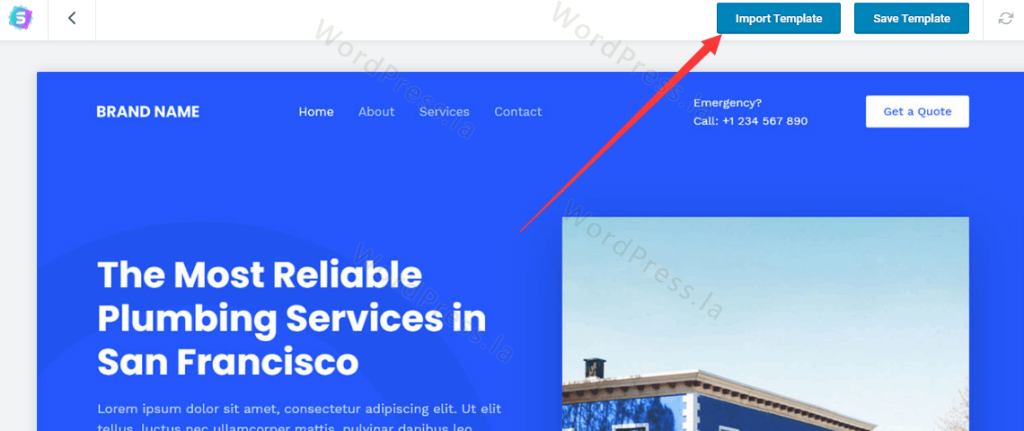
2、把页面拉到最下方,使用 Astra的模板功能,导入 Local Business 这个模板的首页。


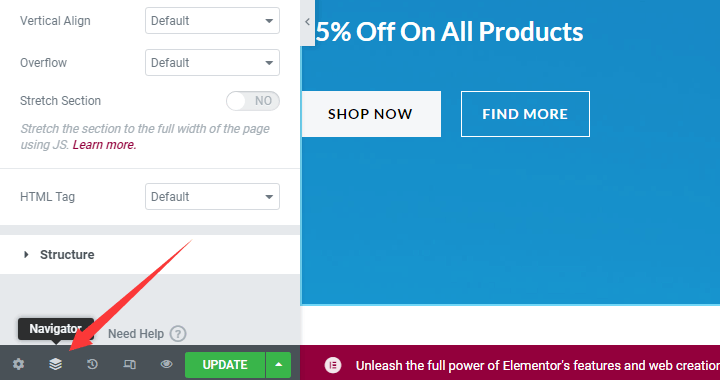
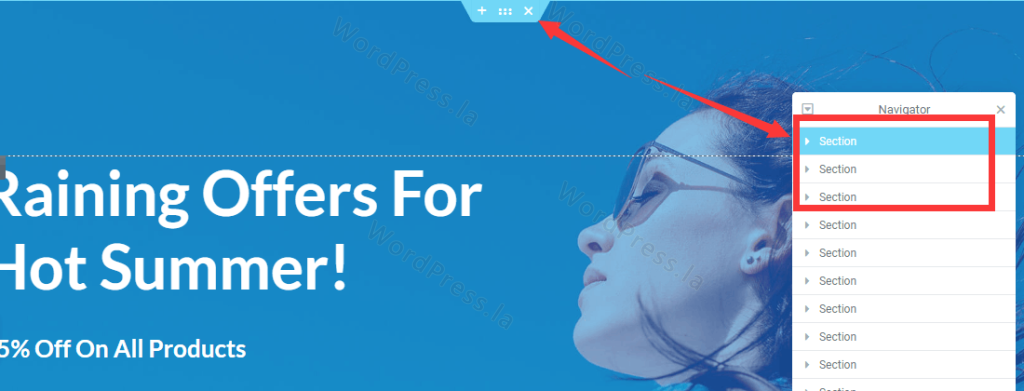
3、 找到Elmentor页面编辑的导航,把第一个模板里的模块删除后Update。


4、最后把新模板里的文字和图片替换成自己的。
网站首页编辑完,其他页面(比如 About 和 Contact)都可以用这个模板拼接方法来编辑,建站的速度非常的快。
相关教程:
《Astra主题建站教程(一):自定义Product产品页面》
分类:新闻资讯
标签:Astra主题