当你要建一个博客的时候,你肯定会想到要建一个相册,而wordpress本身没有相册,那么只能靠安装相册插件来实现此功能,而NextGen Gallery无疑是最好的相册插件了,功能很强大,提供了很完美的照片管理方法,操作也并不复杂,这正是我们所求的。下面我们就它的特征,安装过程,汉化,和使用方法,注意事项做个详细的介绍。
特征:
1. 可以通过拖拉进行相册的排序,跟 widget 一樣样,你想要怎么排序用拉就可以,所见既所得 !
2. 浮水印功能,可在照片上加上文字或图片
3. 可以上传图片的压缩文件 (zip),或直接导入图片的文件夹,懒人的最爱,省去上传的时间。
4. 內建 JavaScript 效果 ,Thickbox,Greybox or Lightbox ,效果很炫。
5. 可自己编辑CSS文件,通过 css 你可以打造属于自己的相册风格 !!
6. Slideshow – 自动播放图片,还有许多变化效果。
7. Sidebar Widget – 随机显示图片的 widget ,可以显示在 sidebar 內。
8.可以在文章内调用图片,与附件完美整合到编辑页面的选择栏内,太方便了。
把NextGEN Gallery传到wp-content/plugins目录;把汉化包传到NextGEN Gallery文件里的lang目录;
- 打开wp-config.php
- 找到:define (’WPLANG’, ”);(如果此文件未修改过,在第22行。)
- 修改为:define (’WPLANG’, ‘ZH_CN‘);
- 汉化完成~
最后还有一步很重要的是:在FTP的wp-content目录里建一个gallery的文件夹,并且把它的权限设置为777(这是插件默认的目录,事实上你可以在选项里更改这个目录)。
传好这些文件之后,到后台激活NextGEN Gallery插件,这时,在后台管理的菜单上会多了一个“画集”的 选项,这个就是NextGEN Gallery的控制面板了,选项很丰富。

使用方法:
在开始一切之前,我们先到撰写页面创建一个新的空白页面作为相册显示的页面
好了,下面说一下如何建立一个相册的页面,并且在这个相册里显示自己的相集,首先进入添加画集页面建立一个画集(其实画集就是相册里的子相集),插件将会用你所用的名称在服务器上建一个同名的文件夹。现在先不管这个画集,到相册的页面里新建一个相册,这个相册将会成为存放你的子相集的地方,新建好相册后,点选择相册的下拉菜单选择刚建好的相册,这时你会看到如下图所示的界面。

很简单,你只需要把右边的画集框内的子画集拖到左边的相册框内,这样就相当于这个子画集归属于这个相册了,以后添加了新的子画集也是这样操作。操作完成后保存。
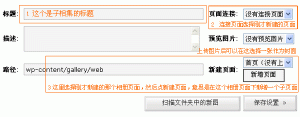
下面进入最关键的一步,进入管理画集的页面,在你第一步建的画集上点编辑进去,会看到如下图所示的选项:编辑图集,打开它,首先为子画集选定一个名字,然后在页面连接的下拉菜单里选择在开始之前建立的那个相册页面,预览图片处如果还没上传图片,那就暂时无需理会,下来就是新建页面选项,在这里也是选择刚开始时所建的相册页面,然后点新增页面,好了,这样就相当于基于新建的那个相册页面新建了一个画集显示的子页面。

到目前为止,你已经成功的建立了一个包含子相集的相册页面,你打开首页就可以看到这一切。
下面该做的就是往画集里添加你的照片了,这也是 NextGEN Gallery方便之处了,打开添加画集页面,你会发现子菜单上有四个选项,除去新建画集的选项外,另外三项为你提供了三种上传照片的方式:上传ZIP文件 – 从文件夹导入图片 – 上传图片。其中我觉得最方便的是从文件夹导入图片,这样你就可以悠哉的把图片用FTP上传到服务器,然后导进来。然而,通过管理画集里面的扫描文件中的新图,更是让我们的照片管理工作变得异常的轻松。
最后一步:如果你打开你的相册页面发现只是一片的空白,不用担心,点击编辑这个页面,把[bumps=id,compact]或[bumps=id,extend]插入到页面里就行了,id可以从相册管理那看到,而compact和extend两个参数有什么区别,自己试一下就知道了,更多的参数调用方法到插件的官方演示网站看一下就知道了
注意事项:1.汉化一定要到wp-config.php把define (’WPLANG’, ”);修改define (’WPLANG’, ‘ZH_CN‘);
2.最后一步一定要设置参数,不然的话效果是没有的。
分类:新闻资讯