大多数WordPress用户都知道该怎么从数千个WordPress主题里挑出自己喜欢,但要自己开发新主题恐怕不是人人都能胜任得了的。用户们可以通过一些主题自定义工具(比如firebug)根据自己的需要修改主题,但这也是一般工具的最大极限了。 对不熟悉HTML、PHP和CSS编程的人来说开发一个主题实在是个艰巨的任务。
不过在Stiqr这款WordPress主题编辑器的帮助下,普通用户也可能“变身”成为技术娴熟的网络开发高手。只要你能用鼠标拖放屏幕上的各个目标物体,就可以轻易地修改自己的网站外观。 自主托管的WordPress网站正是Stiqr支持的平台之一。

而且在利用Stiqr操作时,你甚至不需要任何代码知识或者单机网络构建程序。 唯一需要的就是一款浏览器。

搭建平台
如果你一直想规划自己的网站布局但又难以弄懂那些技术术语,现在就是你大显身手的时候了。 进入stiqr.com,点击“Get Started Now”按钮。

但你不会立刻看见通常的注册过程, 在“Enter Your Name(输入姓名)”和“Enter Your Email(输入电子邮箱地址)”前,你首先需要在自己的网站里插入一行代码。 不必担心,在WordPress里这是很简单的操作。
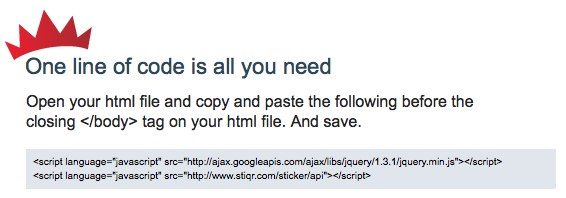
Stiqr会提供一行代码,你需要做的就是保存这行代码供稍后使用。

接下来登录你的WordPress站点。
进入后台后,选择“外观”菜单下的“编辑”选项。
进入主题编辑界面后,点击右侧的“脚部(footer.php)”文件进行编辑。
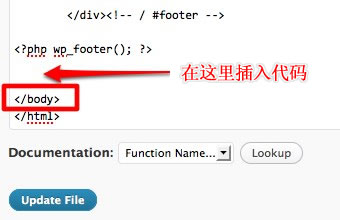
接下来看到的是footer.php的可编辑代码。 找到代码靠近结尾部分的正文结束标签——“</body>”——在这里插入之前Stiqr提供的代码。 最后点击“更新文件”。

看到“文件修改成功”的提示后,点击控制板左上方的“访问站点”进入自己的网站主页。
到此准备工作完毕。
把WordPress前台变成“后台”
在WordPress主页上按下“Shift + F2”键,启动Stiqr。 初次使用Stiqr时需要注册。 输入你的邮箱地址,然后点击“OK”。

然后为自己的账户设定一个密码,输入密码后再次点击“OK”。 建议:请使用高强度密码。

注册成功后会弹出一个感谢注册的消息以及接下来的步骤提示。 等待页面刷新,然后再次按下“Shift + F2”组合键。

这时你需要输入密码才能够登录并使用Stiqr了。 有人认为这个步骤是多余的,不过应该没人希望其他人不用密码就进入自己网站的编辑界面吧。 这也是推荐使用强度较高密码的原因。

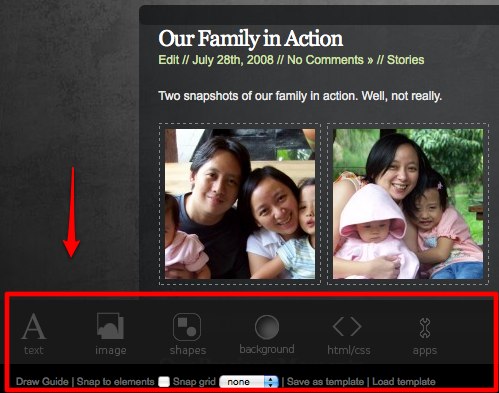
登录成功后,页面下方会出现一个编辑框。 然后就可以使用编辑框里的工具自由发挥啦。

Stiqr开创了 一个新时代: 无需编程知识,在浏览器“现场”编辑自己的WordPress网站(或其它博客平台)外观。
关于它的具体用法,我们下回分解。如果你有兴趣,也可以先自己尝试一下。
分类:新闻资讯