WebP是一种用于网络上的图像的新文件格式,通过使用WebP图像格式,图像文件大小将比PNG和JPEG小25-34%,而不会损失质量。WebP图像可以帮助加速WordPress网站,可以和WordPress缓存插件、CDN等等一起使用。WordPress5.8已经默认支持WebP图片,这意味着可以保存和上传WebP图片到WordPress网站,而不需要使用插件。本文为大家介绍下在WordPress中使用WebP图片插件。
一、EWWW Image Optimizer
EWWW Image Optimizer插件是最好的WordPress图像压缩插件之一,可让优化WordPress图像。它还支持WebP图像,并可以在支持的浏览器上自动显示它们。需要做的第一件事是安装并启用EWWW Image Optimizer插件。
激活后,转到Settings » EWWW Image Optimizer页面以配置插件选项。可以根据安装向导配置插件,但如果不需要则可以点击“I know what I am doing”链接以退出向导。

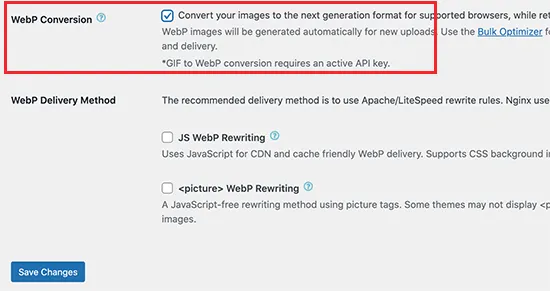
在下一个界面上,可以看到一些插件选项。向下滚动并选中“WebP Conversion”选项旁边的框。

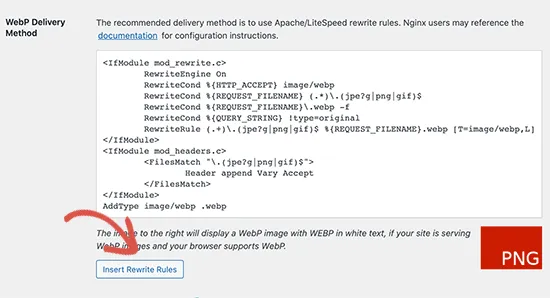
之后,单击“Save Changes”按钮保存设置。接下来,向下滚动到“WebP Conversion”部分。现在,该插件将为您显示一些带有红色预览图像的重写规则。需要单击“Insert Rewrite Rules”按钮,插件将自动尝试将这些重写规则插入.htaccess文件中。

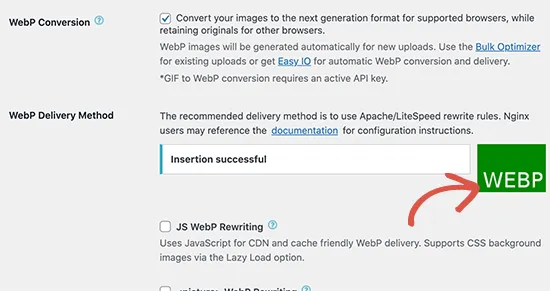
如果插件成功添加了这些规则,则红色图像预览将变为带有“WebP”文本的绿色。

有时,插件可能无法插入规则。在这种情况下需要从插件的设置页面复制重写规则,然后将其手动粘贴到.htaccess文件的底部。完成后,返回到插件的设置页面,然后再次单击“Save Changes”按钮。如果预览图像变为绿色,则表示您已成功在WordPress网站上启用WebP图像传递。或者可以从JS WebP Rewriting或<picture>这两种WebP重写方法中选择其一作为WebP delivery选项。这些方法比.htaccess方法要慢一些,但可以完成工作。
2、Imagify
Imagify是另一款热门图片优化WordPress插件,为著名WordPress缓存优化插件WP Rocket开发人员所开发。它可以自动压缩和调整您上传到WordPress网站的图片的大小。然后还可以将图片转换为WebP,并将WebP版本提供使用支持WebP的浏览器的访问者。要使用Imagify插件使WordPress网站支持WebP图片,需要从WordPress.org安装插件并添加API密钥激活使用。
启用插件后,进行插件设置界面选择“General Settings”进行WebP优化设置。

要启用WebP图片,请向下滚动到“Optimization ”部分,然后找到“WebP Format”部分:
- 勾选“Create webp versions of images”
- 勾选“Display images in webp format…”
3、ShortPixel
ShortPixel是一个非常热门的WordPress图片优化插件,可以帮助您自动调整图片大小并压缩上传到WordPress网站。作为其功能列表的一部分,ShortPixel还可以自动将图片转换为WebP并将这些图片提供给支持WebP的浏览器。ShortPixel提供了一个基础的免费计划,每月免费优化约100张图片。在那之后,付费套餐的起步价为4.99美元/月(5,000张图片),或单次付费9.99美元(10,000图片)。
可以在任意网站上分配ShortPixel图片优化额度-没有站点限制(并且所有网站都可以使用相同的ShortPixel帐户)。要在WordPress网站使用ShortPixel,需要从WordPress.org安装插件并添加API密钥(可以通过注册免费的ShortPixel帐户获得)。
在“ General ”选项卡中,可以设置图片优化工作方式的基本设置。例如,使用哪种压缩级别以及是否调整图片大小:
![]()
要启用WebP图片,请转到“Advanced ”选项卡,然后:
- 勾选“WebP Images”框
- 勾选“Deliver the WebP versions.. ”框。(选中第一个框后出现)
- 选中“Using the <PICTURE> tag syntax”单选按钮(在选中上一个框后显示)
- 保留默认的“Only via WordPress hooks selection”。
分类:新闻资讯
标签:WebP图片, wordpress插件