安装完了WordPress,发现一个很不错的主题,接着又安装了一些必需的插件,可是最后,你还想个性化一下自己的博客外观。 你想更改版权文字,想添加自定义header图片,还想改下文章的标题字体,总之,你总觉得还有很多地方有待改进。
要实现这些效果,最好的方法当然是快速更改模板文件里的一些变量。WordPress管理后台的外观>编辑菜单下就是一个主题编辑器。可是对不懂代码的人来说, 编辑器下的那些文件就像天书一样。
不过请别灰心。只要你肯多花点时间来研究,即使不懂编程,你也可以对自己的主题做些小小的修改。
主题编辑器的右边是一条模板文件列表。 列表被分为两部分: 模板文件和样式表。 大多数情况下,样式表版块里只有一个文件,这个文件里包含了主题的所有视觉元素属性。 在这里你可以对标题字号大小、段落间距、背景颜色以及几乎其它所有博客版面进行修改。
修改博客版面上的设计元素
看着面前的CSS代码,作为新手的你需要从哪里入手呢? 乍一眼看去,这些代码的确很复杂,但是你可以利用Firefox插件Firebug更直观地进行查看。 安装Firebug只需要几分钟,但之后它可以帮你减少很多麻烦。
首先打开Firefox浏览器,进入firebug主页,点击“Download”安装Firebug插件。 重启Firefox浏览器,然后打开博客页面。 我们先从标题开始。 右击标题并选择“查看元素”,你会看到浏览器下方出现了一个工具条。

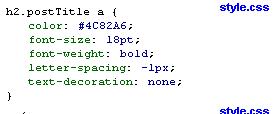
你可以看见,工具条里有一行被高亮显示的代码。 工具条分左右两部分,左侧是标题标签的HTML代码,我们暂且跳过。 右侧就是定义标题标签样式的CSS代码了。 首先来观察一下右侧的代码:

怎样? 这段代码看起来还算容易理解吧? Font size和font weight意思相近,都是对字体属性的描述。 。 这里的标题字体大小为18,稍后你可以更改这个数值。注意这里的标题: “h2.postTitle a”。 这是CSS文件对你的标题的定义。
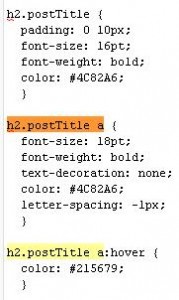
接下来回到博客后台的主题编辑器,在style.css文件中查找“h2.postTitle a”。

然后在这里编辑你想修改的信息,比如将font-size:18中的数字改为16,然后点击“更新文件”,刷新博客页面。 怎么样, 不是很难吧?
很多复杂的事情,如果找到正确的方法,就会变得不再复杂。
接下来你可以用这种方法修改博客上的任意设计元素,包括图片、链接等。 刚开始你可能无法修改所有内容,但经过一小段时间的试验,你会逐渐熟悉HTML和CSS代码,之后就可以对页面进行较大的改动了。
如果你想直接在CSS里添加或修改内容,可以去搜索这方面的教程。
WordPress模板文件结构解析
下面说到的东西会相对复杂。 首先回到博客后台的主题编辑器, 页面右边是一列模板文件,包括“header(头部)”、“footer(底部)” “Sidebar(边栏模板)” 等等,这些文件中包含了博客上最主要版块的HTML结构。 头部、边栏和底部是 用户经常修改的版块。
下面我们假设需要修改底部的版权信息。 首先点击“footer”模板文件。

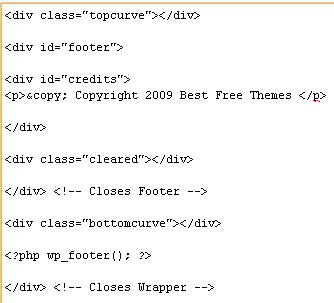
打开footer文件后,你看到的大致内容就是这样。 不同主题的HTML代码是有区别的。 你可以在footer文件里看到想要更改的版权信息, 只要把这些信息改成你自己想要的文字就可以了。
如果你熟悉HTML,你可以用任何方式修改代码。 所作的修改都会显示在博客上。 如果你不了解HTML代码,那请一定要注意:不可以删除闭合div标签 </div>,否则你的博客页面会被打乱。
当你需要添加分析代码时,也请在footer文件里完成。 文件编辑完后,点击“更新文件”按钮。
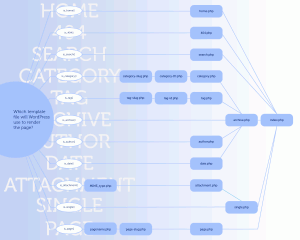
其它各个模板文件也分别负责博客上的不同版块或页面: 博客日志列表、单篇日志、页面,等等。 如果想进一步了解文件之间的关系以便更好的修改文件,请仔细观察下面这幅由digwp提供的结构图: (点击图片看大图)。

简单地说,当用户打开某篇日志时,WordPress就调用single.php文件; 而当用户浏览某个页面时,被调用的则是page.php文件。如果WordPress没有在模板层级中找到所需要的文件,就会调用这个文件的上一级文件。 最后被调用的是index.php文件。
既然最终总有一个可以调用的文件,为什么还有之前那么多文件的存在呢? 这是因为任何人都希望在不同网页上显示不同的内容。 例如,留言框没有必要出现在博客存档页面,但在日志页面上却是必需的。
如果你觉得不好理解,可以从字面上判断这些文件: single.php显示单篇日志,page.php显示单篇页面,index.php则将显示日志/页面列表。 当你需要编辑某个网页时,就从相应的文件开始吧。
分类:新闻资讯