熟悉程序设计的网友,在 WordPress 插入代码是经常的事情。使用代码插件,可以让你的程序代码更容易阅读。WP-Syntax 就是这样一个代码插件,不过,WP-Syntax 插件使用起来却并不太方便。
使用这个插件,每次插入代码的时候,都需要手动输入一些预设置的格式,如果能够在编辑器框里增加一个按钮,自动输入这些重复的内容,就方便多了。有问题就要解决,办法还是有滴,不然就不发这篇文章了O(∩_∩)O~。
WP-Syntax插件安装:
- 下载WP-Syntax插件,然后上传插件到/wp-content/plugins/下的文件夹。
- 进入 wordpress的管理后台,进入插件页面激活WP-Syntax插件,即安装完毕
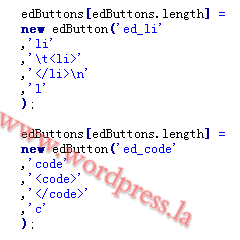
安装成功后,找到WordPress文件夹里的wp-includesjsquicktags.js这个文件,这个文件里是编辑按钮的语句,例如:

上面调用的按钮就是li的按钮和code的按钮,你会发现他们都是同样的格式,那么我们也可以复制一条插入到code代码的后面,就OK了,那么调用WP-Syntax的语句就是:
edButtons[edButtons.length]=new edButton(“ed_mycode”,”mycode”,”<pre lang=’php’>”,”</pre>”,”z”);
添加好后进入wp后台发布日志时插入代码,在HTML编辑模式下选中代码,点mycode按钮,就自动把要添加的代码格式化啦!自动插件代码后,语句lang=”LANGUAGE”就是对应你的程序语言。如果是css就手动改为lang=”css”是php就改为lang=”php”其它程序同理!
分类:插件下载