前面曾发表过一篇WordPress自定义表单插件cformsII,它的功能也比较强大,功能也比较多,但是,在使用时这款插件有点小复杂,如果不仔细研究下,肯定会有的晕的…..O(∩_∩)O~,今天在官网又看到了一款类似的插件,和cformsII插件比起来,要简便的多,所以就来介绍下。
Contact Form 7一款简单的Wordpress联系表单插件,不但简单但灵活性高,可以生成多个联系表单,支持通过标记自定义邮件或表单内容的显示,Ajax提交和 jQuery表单插件支持.可结合Akismet过滤垃圾邮件,同时也支持CAPTCHA反垃圾邮件,表单域元素支持各种最常见的:单选框,复选框,文本框,下拉菜单等.
Contact Form 7插件安装:
- 下载Contact Form 7插件,将压缩包解压后,把文件夹上传到wp-content/plugins/目录下。
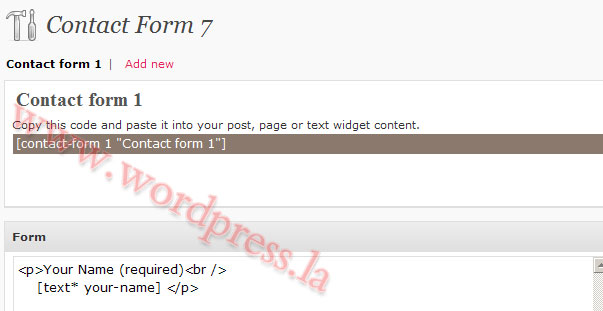
- 登录WordPress管理后台,点击“Plugins”找到上传的插件,激活该插件,即可。激活插件后,在左侧会出现Contact Form 7版块,点击链接会出现如上图的界面。

- 点击Pages新建联系页面,把“[contact-form 1 “Contact form 1”]”代码拷贝到页面中,就会出现相关联系表单信息。
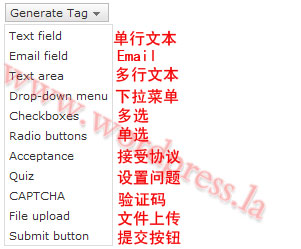
上图中的Form部分是表单的相关内容,除了这些内容外,我们还可以通过标签来实现其他功能,在Form的右侧有“Generate Tag”,点击你就会看到相关的设置内容,如下图:

从图中我们可以看到它的相关功能,这里以Quiz为例:这个选项是设置验证问题的,只有正确回答问题后才可以发表留言,点选后,可以在里面设置一下参数(可选项),设置好后,把“[quiz quiz-数字]”代码拷贝到左边的文本框中,然后保存就可以了。
介绍完上面的内容后,页面的下方是Email设置,填入要接收联系表单的EMail地址、格式、主题、内容等等,你可以根据自己的意愿去填写相关的内容。
分类:插件下载
标签:Ajax Contact Form 7, Email, 插件下载, 管理员工具, 表单插件