近日国内WordPress主题提供商WPCOM Module主题可视化编辑器模块新增入场动画功能,命名为Animate.css。Animate.css是一个css动画库,主要提供动画效果,和AOS相比没有提供完善的事件监听以及自动处理加载动画效果,好处是代码也会更轻量,便于基于自身业务进行改造和功能的开发,代码量在代码层面压缩后仅增加十几kb左右,如果服务器开启Gzip压缩会更小。
1、进入可视化编辑器
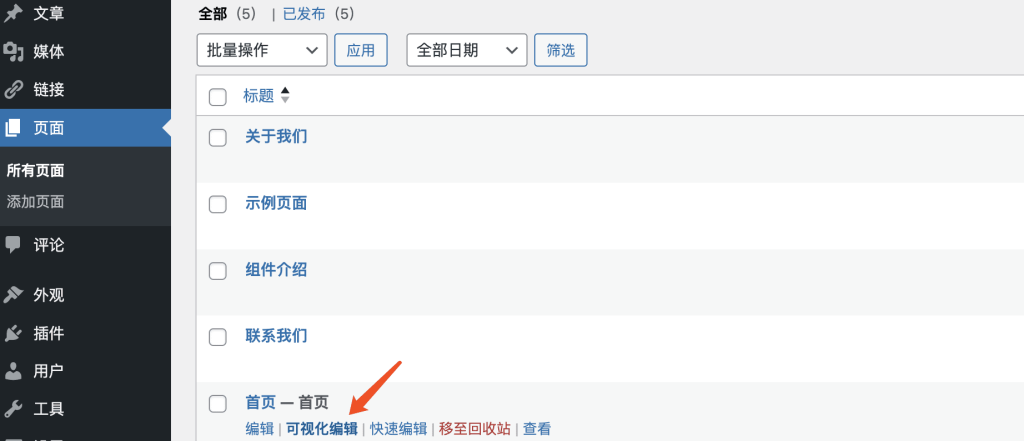
入场动画是针对模块的功能,所以需要进入对应页面的可视化编辑器,比如后台-页面-找到需要编辑的页面-鼠标鼠标移入-点击可视化编辑器; 进入可视化编辑器。

2、进入模块编辑
添加或者编辑需要应用入场动画的模块,在风格样式选项卡下面找到入场动画选项。如果未找到则表示当前模块还未支持入场动画功能,比如全宽模块、栅格模块等,这类模块主要用于放置其他模块,所以动画效果建议直接添加在内部模块里面即可。
3、设置入场动画
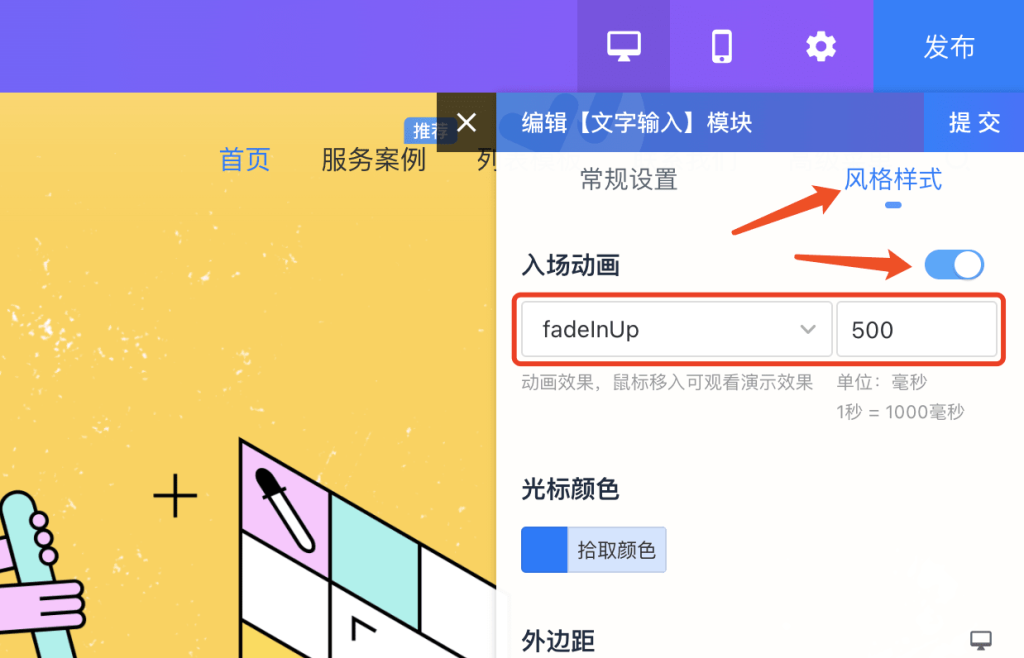
找到入场动画选项,先打开右侧开关开启动画功能,然后依次设置动画效果和动画时长选项。

其中动画效果由于命名的问题很难做到看名字就能理解具体效果,所以并未做翻译,而是直接将对应的动画效果附加在名称上,只需要将鼠标移入对应动画效果名称上就会自动播放,做到简单直观。动画时长单位是毫秒(ms),1秒=1000毫秒,填写数字即可,无需单位。如果对于设置的值不确定是否合适,也可以返回去动画效果选项通过鼠标移入触发看下具体效果。
4、保存发布
依次设置页面需要使用入场动画效果的模块,设置完毕以后点击右上角发布按钮保存页面即可。
分类:新闻资讯
标签:WordPress主题