上一节,我们介绍了wordpress模板制作的基本模板文件和常用Php函数,这一节,我们将介绍如何去应用其中的模板文件和php函数。希望大家耐心点,继续跟进,相信你会有一份收获。
在一套wordpress模板中,最基本的两个文件是index.php和style.css。其中,前者定义结构和内容,后者定义样式。而事实上,当我们打开某个模板的文件夹时,看到的并不止这两个,而是更多。这个我们在上一节中就给大家列出来了,这里不妨再列出来,温故而知新。
-
style.css: CSS(样式表)文件 -
index.php: 主页模板 -
archive.php: Archive/Category模板 -
404.php: Not Found 错误页模板 -
comments.php: 留言/回复模板 -
footer.php: Footer模板 -
header.php: Header模板 -
sidebar.php: 侧栏模板 -
page.php: 内容页(Page)模板 -
single.php: 内容页(Post)模板 -
searchform.php: 搜索表单模板 -
search.php: 搜索结果模板
除此之外,一套主题模板中还可以包含 author.php、home.php、date.php 以及 functions.php 等页面(其中部分页面稍后介绍)。
说明:为简明起见,本指南不涉及如何定义样式表(CSS)文件的内容。
别看上面列出那么多文件,但制作一套模板远没有想象得那么复杂。其实,你只需要制作一个index.php文件,就可以派生出其它文件来,那么为什么其它文件可以从index.php文件派生出来呢?因为从wordpress应用模板的机制来说,这些模板文件是存在优先级差别的,也可以认为是重要性不同,它们的优先级顺序是:
index.php -> single.php -> page.php -> archive.php -> search.php -> 404.php。
这样,当不存在后边的页面时,WP 会自动调用前面的页面,直至调用 index.php。比如,当程序调用页面页 page.php 时,如果 page.php 模板文件不存在,那么程序会尝试调用前面的文件single.php。而如果 single.php 也不存在,那么就会调用最终的 index.php 来显示页面页。可见 index.php 属于“垫底儿”的缺省页面,它的重要性是最高的。但当存在具体页面时,还是要优先使用具体的页面,可见具体的页面优先级最高。
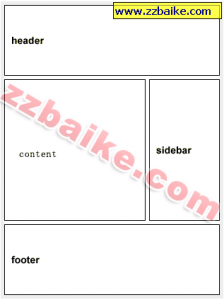
从上面的分析来看,index.php是一套wordpress模板的核心。由此,wordpress模板制作变的简单起来。下面我们来介绍如何定义主模板文件,我们先来看一幅图,如下:

从这幅图布局来看,主模板被分成四块,header,sidebar,content,footer,在大部分的页面中header, sidebar,footer这三个块是不变的,而wordpress专门为在index.php中包含header,sidebar,footer子页面提供了对应的get_header()、get_sidebar() 和 get_footer() 函数。
下面,就来详细介绍一下制作 index.php 页面的过程:
首先,在 myThemes 文件夹中建立一个文本文件并将其重命名为 index.php,然后再建立一个 style.css 文件(内容暂时留空)。
然后,用你喜欢的文本编辑器打开 index.php 并输入下列代码(最好复制,因为这一部分不重要):
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd“>
<html xmlns=”http://www.w3.org/1999/xhtml“>
<head profile=”http://gmpg.org/xfn/11“>
<meta http-equiv=”Content-Type” content=”<?php bloginfo(’html_type’); ?>;
charset=<?php bloginfo(’charset’); ?>” />
<title><?php bloginfo(’name’); ?> <?php if ( is_single() ) { ?> ? Blog Archive <?php } ?>
<?php wp_title(); ?></title>
<meta name=”generator” content=”WordPress <?php bloginfo(’version’); ?>” />
<!– leave this for stats –>
<link rel=”stylesheet” href=”<?php bloginfo(’stylesheet_url’); ?>”
type=”text/css” media=”all” />
<link rel=”stylesheet” href=”<?php bloginfo(’stylesheet_directory’); ?>
/print.css” type=”text/css” media=”print” />
<link rel=”alternate” type=”application/rss+xml” title=”<?php bloginfo(’name’); ?>
RSS Feed” href=”<?php bloginfo(’rss2_url’); ?>”/>
<link rel=”pingback” href=”<?php bloginfo(’pingback_url’); ?>” />
<?php wp_head(); ?>
</head>
<body>
</body>
</html>
显然,这是一些构成网页文件的 HTML 代码,当然其中包含 PHP 代码。如前所述,HTML 代码定义结构,而 PHP 代码用于生成内容。在 WP 后台的“主题”模块中,选择 myTheme 主题。然后,在浏览器中观察你的 WP 外观。此时,应该显示页面一片空白。但通过“查看源文件”,你会发现 index.php 中的 PHP 代码已经生成了一些头部内容,接着,我们需要定义index.php中body部分,那么它们是如何定义的呢?请看下回讲解。
分类:新闻资讯