WooCommerce产品页面如何修改?如何从0设置一个WooCommerce产品页面。本文主要为大家介绍WooCommerce产品页面设置教程,已图文结合的方式供大家参考。
第一步:新建产品;打开后台,点击 产品 — 添加新产品
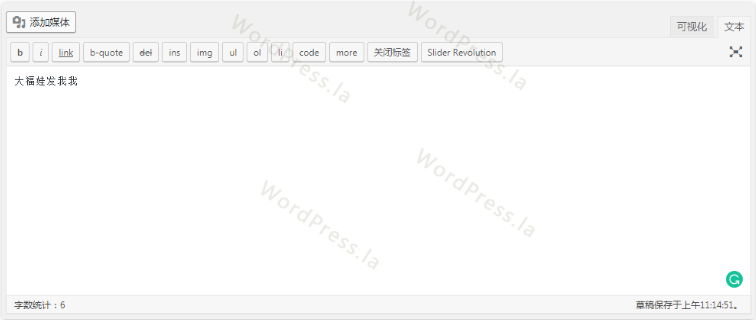
第二步:编辑 产品描述

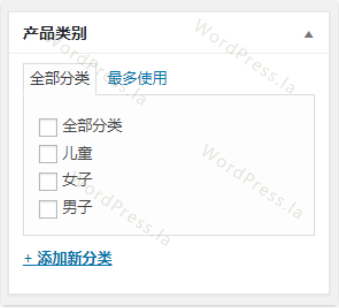
第三步:选择产品分类(可以增加新的类别)

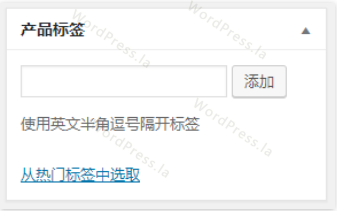
第四步:设置产品标签

第五步:上传设置产品展示图片

第六步:上传展示产品相册

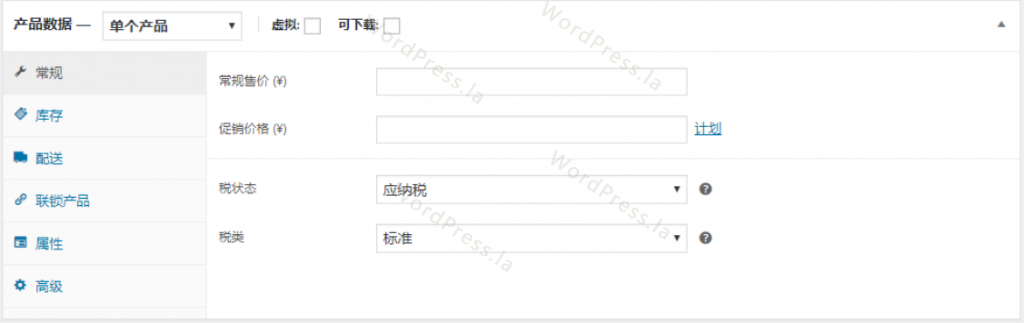
第七步:设置销售价格以及优惠和税
1)虚拟 — 可下载 (虚拟指的就是网上商品电子商品)
2)常规售价 — 促销售价 (如果促销售价未设置就按常规售价计算,反之按促销售价计算)
3)税 (分为应纳税,仅含运费,无) -> (需要客户纳税就选应纳税)

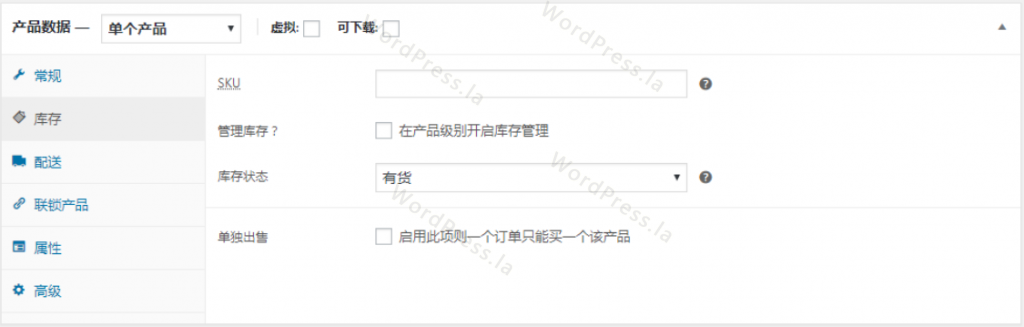
第八步:库存设置
1)SKU –> (销售属性)
2)管理库存 –> 选中即可设置库存数量,是否允许缺货销售,库存不足的最低值
3)库存状态 –> 有货,无货,延迟交货
4)单独出售 –> 一个订单只能买一个改产品

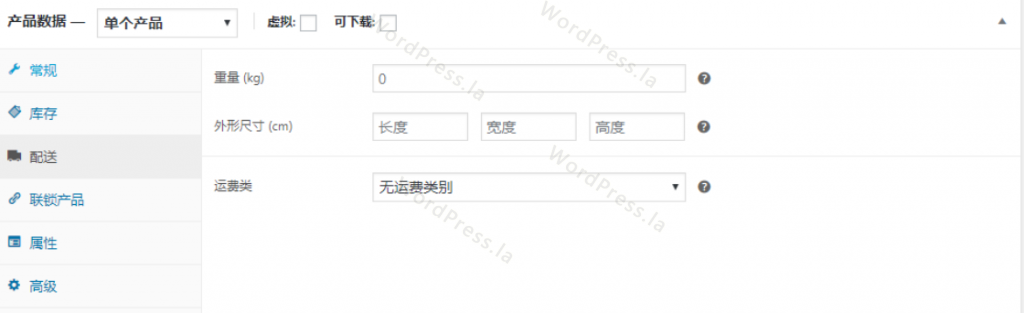
第九步:配送设置
1)重量
2)外形尺寸
3)运费类 –>相关教程:《WooCommerce设置配送教程》

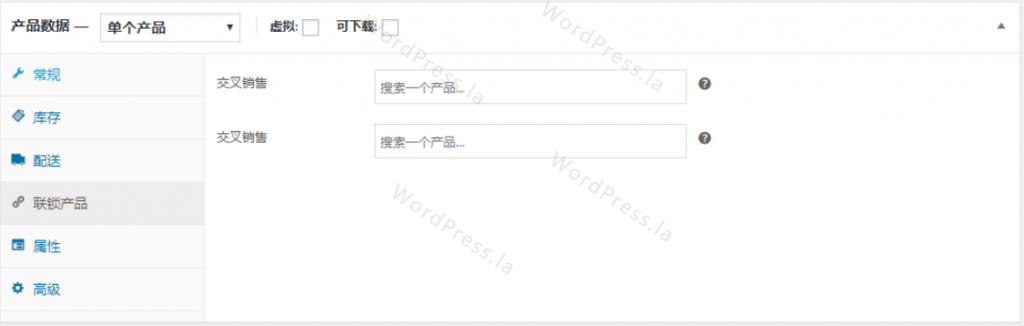
第十步:连锁产品设置;点击搜索框输入您想交叉销售的产品(最少输入三个字符)

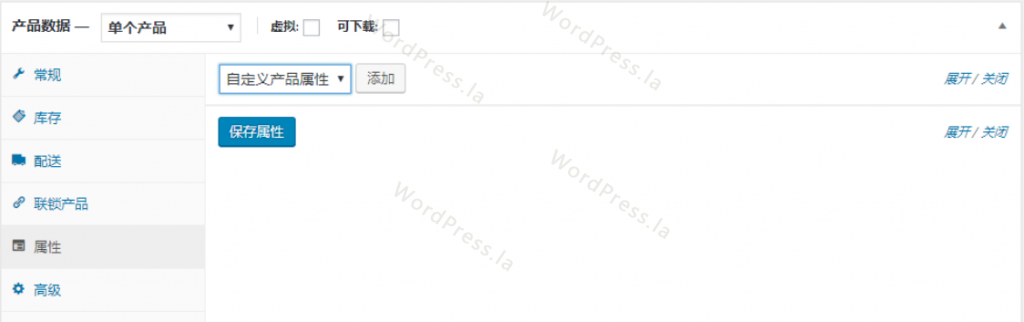
第十一步:属性设置
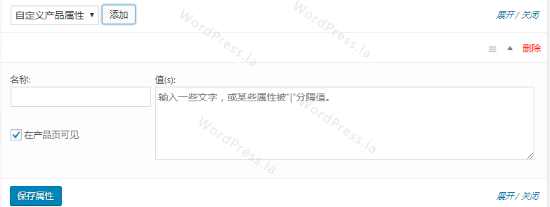
1)添加自定义属性

2)名称(例:color)
3)值(例:red|blue|black)
4)是否在产品页可见

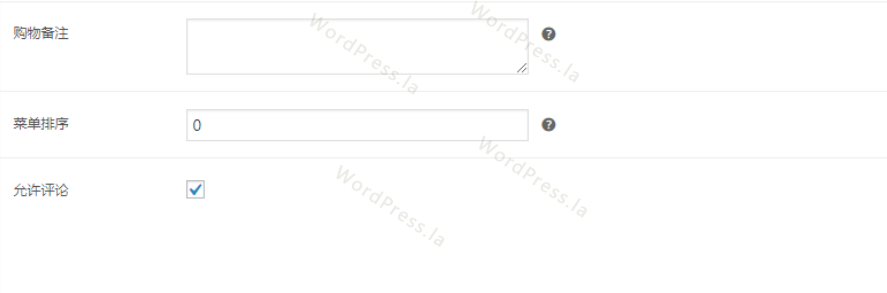
第十二步:高级设置
1)购物备注 –> 客户购买后会发送改备注给客户
2)菜单排序 –> 客户订单的位置
3)允许评论 –> 关闭评论评星一同关闭

以上,完整的WooCommerce产品页面设置完成,接下来就可以在前台看见该产品了。
分类:新闻资讯