WordPress最近留言插件,可以提供一个高度定制的差距,用来显示您的访客在侧栏的最近评论,输出的样式完全可以根据你自己喜欢的样式进行自定义。
Recent Comments插件的特点:
- widget样式:可以定义每个边栏放置的CSS规则
- 评论过滤:过滤你要输出的评论,可以更加分类、页面来显示访客的评论
- 评论类型:可以选择评论显示的类型
- 自定义标签:混合使用定制HTML标签
- Gravatar启用:支持WordPress的gavatar功能
Recent Comments插件安装:
- 下载Recent Comments插件,解压后,上传到plugin目录;
- 登录wordpress后台控制面板,在plugins中找到Recent Comments插件,激活插件后既可使用了插件。
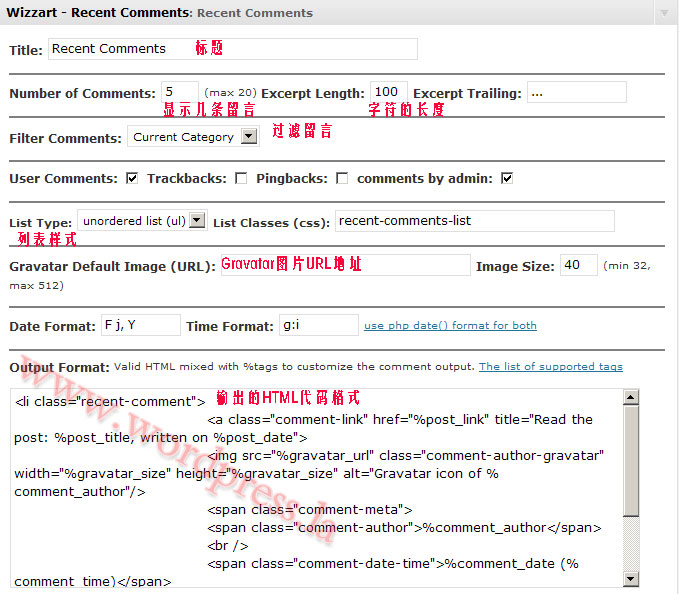
- 在“Appearance”中的“Widgets”找到Recent Comments将其拖拽到sidebar中,即可,出现如下图页面:

插件的功能都在上图中进行了介绍,过滤评论、自定义输出格式,都是完全可以的,而且也十分的方便,如果你不需要修改CSS样式或者不会修改CSS内容,那么,你保持默认就可以了。
Recent Comments插件下载地址:点击下载
Recent Comments插件作者地址:点击进入
分类:插件下载