如果用 WordPress 做一个小型门户网站,那么可能搜索增加需要“按分类搜索”的功能,这样可以快速搜索到指定分类的文章资讯。同时,我们还要进行外观的修饰,适应我们网站的整体风格。本文就是讲解如何在自己网站上增加一个像下图一样的分类搜索功能:

增加分类搜索功能
强大的 WordPress 的搜索模块,通过一定的参数来实现按照分类搜索。例如下面这个格式:
http://blog.wpjam.com/?cat=0&s=搜索内容
对网站的 index.php 发送参数 s 加上内容表示直接搜索所有内容,如果再加上参数 cat 就可以实现相应目录下文章搜索,cat 参数的值为 分类目录对应的 ID。那么思路比较明确,我们在评论模块表单中,增加一个 select 下拉选项,然后输出网站的分类目录让用户可以选择,之后提交给 index.php 就可以了。
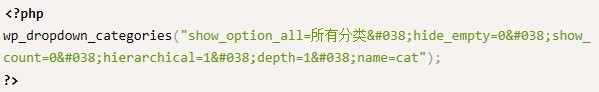
WordPress 已经提供了这样一个输出网站分类目录的函数 wp_dropdown_categories ,具体使用说明可以看一下官方文档,对于本例中,我们只需要使用下面一句代码即可输出目录:

特别要注意的参数 name,因为你只有指定了 name 值为 cat,点击搜索之后,发送到 index.php 文件的搜索链接才有 cat 参数,才能实现搜索对应分类目录的功能。
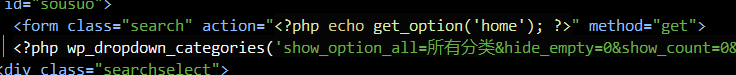
注意:一定要把这个函数插入到搜索模块表单(form)里面,否则点击搜索按钮之后这个选项不会被提交出去。

这样,我们的按分类搜索模块已经完成了。
自定义样式
这时候,虽然功能实现了,但是外观实在是太丑了,太丑太丑了。

一般的思路就是对输出的这个 select 元素进行直接的 CSS 样式修饰,但是 CSS 只能修改个边框、背景颜色而已,特别是那个难看的三角真没办法修饰。目前网上比较常用的有:包裹几层 div 然后遮盖一下三角、模拟出来一个下拉列表、用一些其他的离奇 JS 手法等等。
当然,直接模拟出来一个下拉列表这种做法是最方便最简单的了,而且可以高度自定义样式。潜行者m 这次就是用的这种方法,下面就来介绍一下。
输出对应的结构
先要自己做一个结构,然后使用 CSS 进行修饰,达到你想要的下拉菜单的样式。这里我是用了两个 div 和 ul 来模拟。其中一个表示当前的选项,另一个表示下拉菜单的内容。
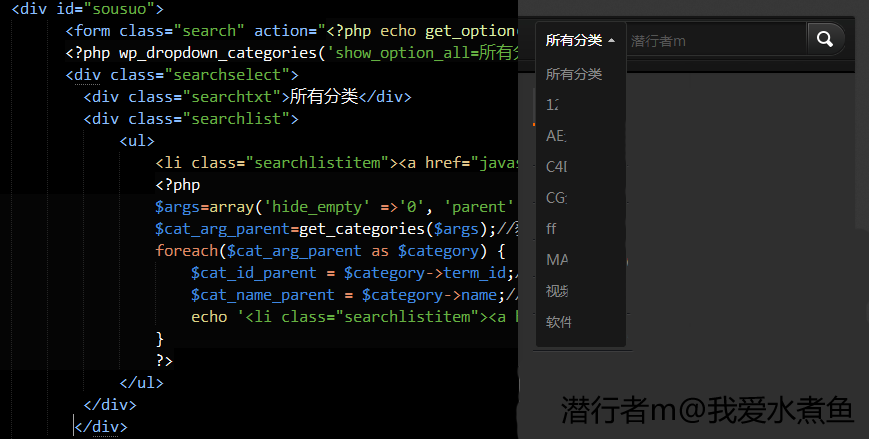
然后在下拉菜单里面,使用一段 php 来调用输出对应的 分类目录名称 和对应的 目录id 。具体代码可以参考下面这段,可以根据自己的结构进行合理的修改。

这样就输出了一堆 li 并且把对应的分类目录名称和 id 添加进去了。这个地方用 jQuery 获取对应的 select 的内容也是可以实现的,但是直接用 php 感觉比较好一点,用 jQuery 操作,在没有加载完 js 的时候是不会生效的。具体的代码和修饰之后的效果如下图:

成功输出对应内容之后,我们就可以直接给 select 加一个 display:none; 使其隐藏,然后使用我们的自定义下拉列表。
实现模拟下拉列表的对应功能
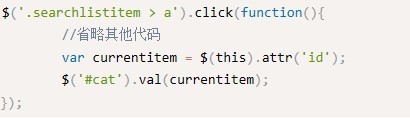
结构和样式是做好了,但是你会发现无法使用这个模拟的下拉列表,没错这本来就只是一个结构又不是 select 。那怎么增加类似 select 的功能呢?一开始想到的是使用 JavaScript 按照 WordPress 搜索格式构造一个 URL,然后发现这是多么的白痴。直接使用 jQuery 同步 select 的选项就好了。当我们点击下拉列表中的项目,jQuery 获取这个项目对应的列表 id ,然后让 select 选中这个 option,这样点击搜索之后,就把 select 的内容直接提交了。具体代码也非常简单:

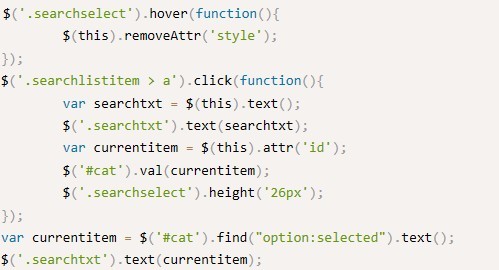
此外,模拟下拉菜单还应该有类似:点击某项目自动添加到上面然后下拉框消失、同步对应 select 内容 这些功能,这当然难不倒强大的 jQuery 了。下面几行代码就解决了:

对,这样就完成了这个功能和外观定义,当然只是把核心的要点说了说,具体的样式修饰、模拟列表交互性什么的,你自己看着办吧。
作者:潜行者M
来源:http://blog.wpjam.com/m/search-by-category/
分类:新闻资讯
标签:开发设计